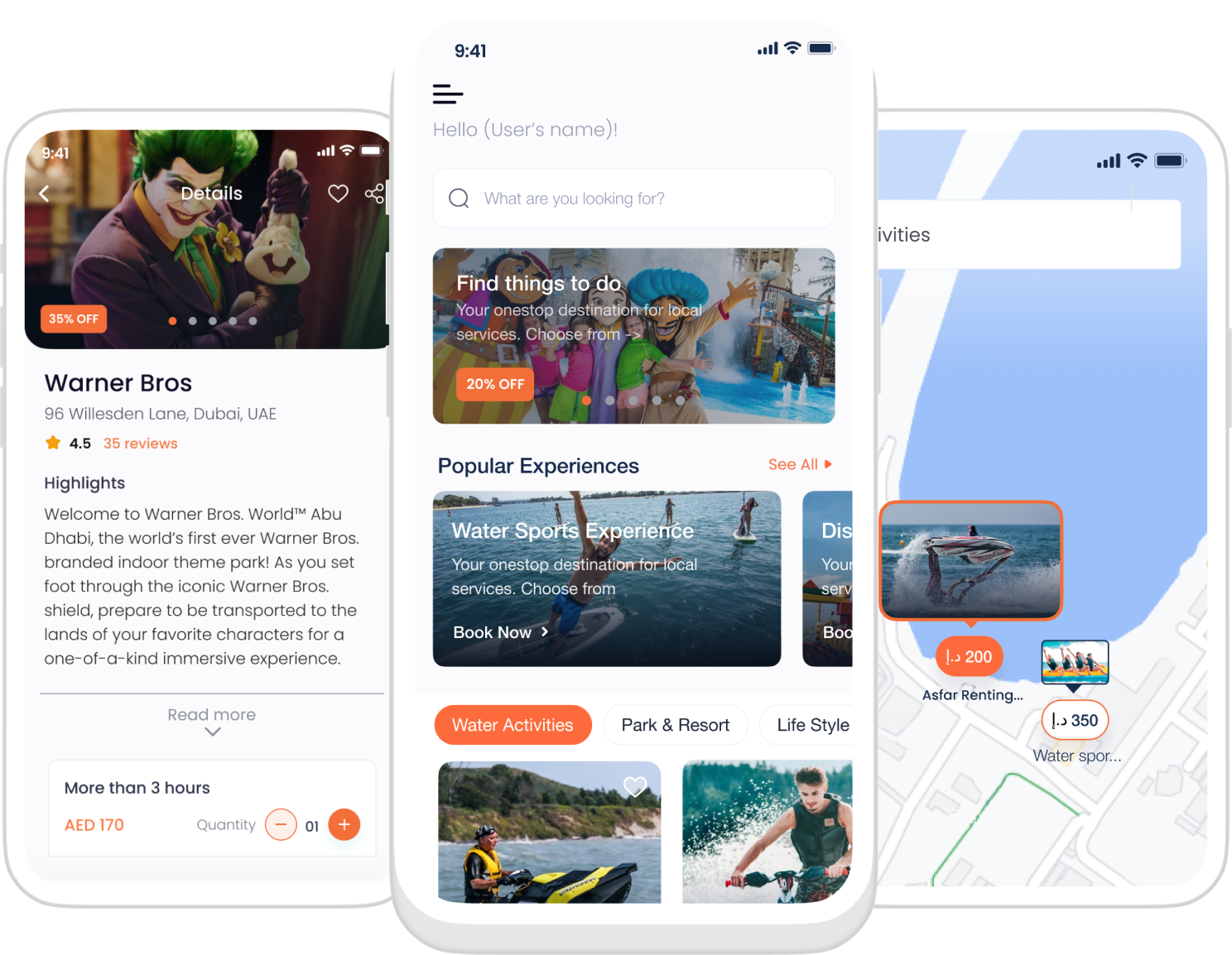
What is evident throughout these screens is the imbalance between the blues and the oranges. There is no hierarchy; they are both equally fighting to be the primary color instead of being placed under either primary or secondary colors. This creates confusion and a design that is overstimulating. There is too much to focus on and the user needs more time to distinguish between valuable information and less important information.
After conducting meetings with the team, I was given the green light to eliminate the blues and have only orange be the app’s brand colors, with gentler black and white as secondary and accent colors.