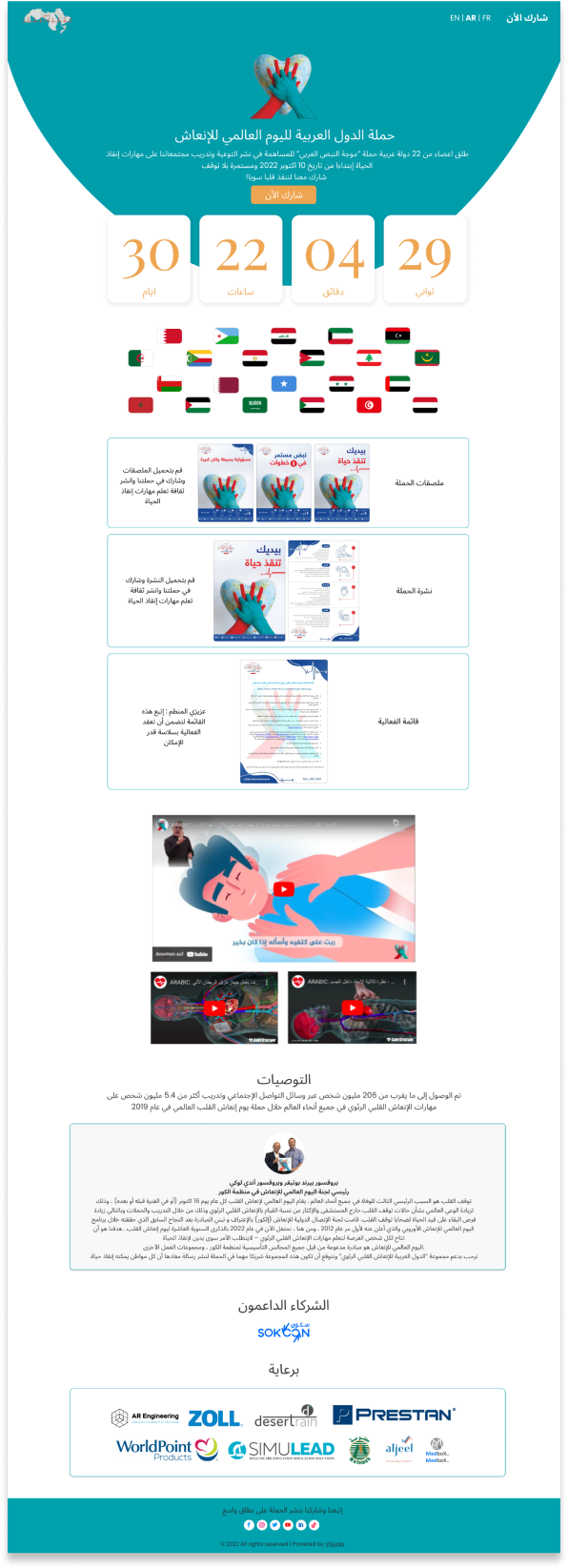
With only about a month left until the CPR Arab World campaign starts and no website for participants to register, or keep track of future, upcoming, and past campaigns, WRAHA found itself in a quite difficult situation. Luckily, superman is here to save the day. Uh- I mean, your super duper cool UX & UI designer Zahraa is here to save the day!