Homepage
Hero With all of this in mind, I began creating the wireframes for the home page.


I didn’t create the five versions on the spot- They happened after multiple feedbacks. For the first version, the design was too modern and different from the company’s image. The next versions were more to the client’s liking, however, it was still missing something.
My problem was that I kept focusing on things like how stylish the hero needed to be or the amount of attention the CTA can gather. I then kept changing the section that’s after the hero, because I thought that that could be the main issue. I asked myself “Would the users prefer to learn about the process, take a look at the services, or find out who the company wants to serve? How catchy is the title anyway?” However, although those questions should be considered, I realized that this wasn’t going to solve my problem. I decided to forget about the next sections and focus solely on the main section.
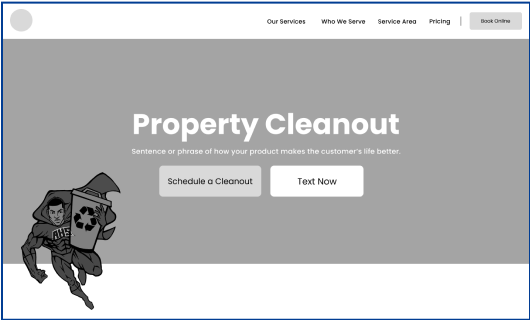
Okay, so our client was looking for something that speaks to the users and represents the company. Well, the logo is a superhero, and the reason for that was that the company wants to look out for its people and its community. How about... putting that superhero logo as the main image, and the header looking more as if it had come right out of a comic?!

Now that’s more like it. This was loved by everyone, and as for the second section, we discussed it together and came to the conclusion that it’d be most effective if the types of services were showcased before everything else.
And so we were given the green light on moving onto the next sections, which usually only depended on stylistic preferences and design choices that related to the brand.
Why Us When it came to this section, not much information was given, other than that the text was supposed to only be in one paragraph, which is why I made the following versions.
The client however wanted a more simpler look, especially after deciding that the section will be divided into three parts. As a result, I created a fourth and final version of this section.
Full Homepage This was the final version of the homepage. This of course took many trials and errors, which is completely normal and expected! There’s so much to learn during new projects, and new information will keep coming in.
Who We Serve, Services & Pricing
To maintain consistency with the superhero theme that’s going on, I created multiple variations of the homepage’s hero section. This allows us to showcase different aspects of the theme in each new category while keeping the overall look and feel cohesive.
CTA The CTA buttons for booking or scheduling services would lead to the following pages. At first, we were still discussing the contents of the page, but after going back and forth, the second wireframe was the result that I created.
Other The next sections were similar to those in the homepage, except for a couple design and content changes, so that they would match the respective sites better.
Blog This was an idea in the making, however, we asked the client to reconsider this, since during that time, there weren’t any blogs ready to be published nor did the client have the resources for them in the first place. The blog wireframes didn’t end up seeing the light, but these were the concepts that I created.